Pandasデータフレームのセルに色をつけたい
PandasのデータフレームをJupyter Notebook上でテーブル表示する際、セルに色をつけたいケースがあります。
具体的にはこんな風にしたい時です。

このテーブルは TOPIXコア30採用銘柄の毎月のベストとワーストパフォーマーを色付けしたものです。 例えば、今年の4月の騰落率でみると、任天堂が+17.10%でコア30銘柄中のベストパフォーマー、武田薬が-8.74とワーストになっています。
セルに色をつける事ができるとは聞いた事がありましたが、実際にどうするのか知らなかったので調べてみました。
まず、Pandas公式にはStylingを使うとあります。
よく読むと、やりたいことはカラム毎(毎月)に最大値、最小値を見つける関数を適用するのようです。
コードにすると下記のようになります。
- データフレームの1つのカラムを指すデータ構造であるSeriesに対して、series.max()で最大(小)値を見つけ、最大(小)値でなければtrueで色付け(background-color)、そうでなければ何もしないという関数を作る。
def highlight_highest_on_each_month(series): is_max = series == series.max() return ['background-color: #FC6C4D' if v else '' for v in is_max] def highlight_lowest_on_each_month(series): is_min = series == series.min() return ['background-color: #5B60F8' if v else '' for v in is_min]
is_max = series == series.max()の部分が直感的にわからない感じがしますが、
is_max = series == series.max() print(is_max)
でboolのSeriesを生成しています。
- メソッドチェーンを使ってそれぞれの関数をapplyしてあげます。
df = df.style.apply(highlight_highest_on_each_month).apply(highlight_lowest_on_each_month)
- htmlファイルとして書き出します。
with open("df.html","w", encoding='utf-8') as f:
f.write(df.render())
書き出したあとは、cssを調整するなどして見栄えを整えてあげればいいと思います。
参考記事
![PythonユーザのためのJupyter[実践]入門 PythonユーザのためのJupyter[実践]入門](https://images-fe.ssl-images-amazon.com/images/I/51ZeYjBnmfL._SL160_.jpg)
- 作者: 池内孝啓,片柳薫子,岩尾エマはるか,@driller
- 出版社/メーカー: 技術評論社
- 発売日: 2017/09/09
- メディア: 大型本
- この商品を含むブログ (1件) を見る
Dockerメモ
株価等データをためているDBに対していろいろテストしたく、実験用の環境欲しいなと思っていました。
Dockerを使って環境をサクッと作りたいのですが、MacbookProの容量が足りなくなりそうで、サブ機のWin10Homeがインストールされた旧型MacbookでDocker環境を構築することにしました。
ポイントとして、Docker for WindowsがWin10Homeだと使えないので(Hyper-Vがない)、Docker Toolboxをインストールする必要があります。
導入にはこのQiita記事が役立ちました。 qiita.com
嵌りどころしてあるのは、DockerへのアクセスにはVMのIPアドレスを使う点です。 qiita.com
上記Qiita記事にあるように、例えばnginxコンテナを立ち上げて、ブラウザからhttp://localhostするとアクセスできません。自分はこれが分からないままで2時間くらい無駄にしました。
自分の環境構築に使ったdocker-compose.ymlです。 github.com

プログラマのためのDocker教科書 第2版 インフラの基礎知識&コードによる環境構築の自動化
- 作者: WINGSプロジェクト阿佐志保
- 出版社/メーカー: 翔泳社
- 発売日: 2018/04/11
- メディア: Kindle版
- この商品を含むブログを見る

- 作者: 櫻井洋一郎,村崎大輔
- 出版社/メーカー: マイナビ出版
- 発売日: 2019/07/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
LambdaとSQSを使った自動化
決算発表が過ぎ、やっぱり進捗率を網羅的に把握しておく必要あるなと再認識するに至りました。よく株探で上方修正期待の高進捗率ランキングなどと記事が出ますが、幅広くみたい場合はやはり手元にデータセットを作るしかないのではないかと。こうした動機から、せっかくなので今まで触った機会が少なかったAWSを使って日次で進捗率を把握する仕組みを作ってみました。
処理の流れ
- PuppeteerスクリプトをHeroku Schedulerで毎日定期実行。
- 結果をCSVにしてAWS S3に保存。
- S3にCSVファイルが保存されたタイミングでAWS SQSを介してファイルが生成された旨のイベントを生成、AWS Lambdaを実行。
- LambdaはPythonのPandasで前処理しているイメージ。不用なカラムの除去、データ型の変更、カンマ区切りの除去、憎き全角スペースの除去などを行います。結果はHeroku Postgresにupsertする。
成果
こんな感じで進捗率が把握できます。18年分も取得して決算期変更等がなければ前年同期比の比較ができるようにしました。

ポイント
Pandasはdataframeをto_sqlする際に、PostgreSQLにupsertする仕組みがありません。 Dataframeを一度array of dictionaryに変換、sqlalchemy.dialects.postgresqlを使ってupsertのステートメントを作るようにしました。
python - Bulk Upsert with SQLAlchemy Postgres - Stack Overflow
コスト
AWS側は無料枠を使い切るまで残り98%くらいあり、このペースの日次の実行だと十分余裕がありそうです。 Heroku Postgres側は毎月$9のHobby Basicを使っています。

ゼロからわかるAmazon Web Services超入門 はじめてのクラウド (かんたんIT基礎講座)
- 作者: 大澤文孝
- 出版社/メーカー: 技術評論社
- 発売日: 2019/06/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

Amazon Web Services 業務システム設計・移行ガイド (Informatics&IDEA)
- 作者: 佐々木拓郎,林晋一郎,瀬戸島敏宏,宮川亮,金澤圭
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/01/20
- メディア: 単行本
- この商品を含むブログ (1件) を見る
熊本県南部のおすすめ海水浴場
梅雨明けして一気に暑くなりバテ気味です。
子供が夏休みに入り、盆よりもチケットが安い7月中に実家に帰った方がいいだろうということで先週水曜から今週月曜まで実家に帰省していました。
今日のエントリーは、帰省中に海水浴で訪れた熊本県芦北町の御立岬海水浴場の紹介です。
御立岬海水浴場
南九州西回り自動車道を田浦ICで降りて、だいたい15分くらいの場所にあります。
公営の駐車場があり1日500円で駐められます。
駐車場から浜辺へと抜ける道にトンネルがあります。
人の高さ+2mくらいのトンネルでかなり声が響きます。
そしてトンネルを抜けると、目の前に広がるのは青い海と白い砂浜。

写真映えする場所なので観光協会主催のフォトコンテストをやっているとのことでした。

海の家でテント1張り1日千円で貸し出してました。シャワーは1回5分で100円。
一緒に行った奥さんがインスタ映えしそうな写真を撮ってました。

ゴーカート場
海水浴場の駐車場横に全長1kmのゴーカート場があります。2人乗りで500円です。 子供も運転できるのでマリカー気分で楽しめます。

道の駅たのうら
海水浴場から車で10分くらいのところに「道の駅たのうら」があります。
田浦IC降りてすぐの場所にあるので海水浴場に行く前にお昼ご飯を済ませるといいでしょう。
この道の駅のおすすめはタチウオ丼です。マツコDXの番組でも紹介されたらしいです。 セルフ式の食堂に入ると注文聞かれます。支払い済ませて席で待っているとアナウンスされますので取りに行きます。
このタチウオ、地元の漁師さんが一本釣りするそうです。網で取るとタチウオが傷つき値段が下がるとのこと。
丸ごと一尾揚げた分が丼ぶりに乗ってまして、サクサクと竜田揚げのような食感です。
お値段は750円。定食だと1050円。
子供も頼んだんですが、パクパク食べていました。

人がうじゃうじゃいる都会のプールよりも、田舎の広い人が少ない海水浴場で思いっきり遊んだほうがいいなと感じた次第です。
JupyterのSQLマジックコマンド使ってみた
Jupyter NotebookからSQLのSELECT文を実行してPandasのDataframeを作りたい時、いままでだといちいちConnectionオブジェクトを作って、SELECT文を書いて..という風にやっていました。
今までのやり方
import psycopg2 # postgres config connection_config = { 'host': os.environ.get('DB_HOST'), 'port': os.environ.get('DB_PORT'), 'database': os.environ.get('DB_NAME'), 'user': os.environ.get('DB_USER'), 'password': os.environ.get('DB_PASSWORD'), } connection = psycopg2.connect(**connection_config) nikkei_225_df = pd.read_sql(sql='SELECT code FROM market_static_data WHERE nk225 = TRUE;', con=connection, index_col='code' )
つい最近JupyterのSQLマジック関数の存在を知りまして、使ってみて便利だったので以下セットアップから実行までのメモです。
普通にPandas使っているなら、SQLマジック関数のipython-sqlをインストールします。
pip install ipython-sql新規のセルに
%load_ext sqlこれでマジック関数が使えるようになります。DBの接続先を設定します。
%sql prestgres://user@localhost:5432/market_data
準備はこれだけです。
試しに日経平均の採用銘柄を取得するSELECT文を書いてresult_setに代入してあげます。
%sql result_set << SELECT code, name FROM market_static_data WHERE nk225 = TRUE;
さらにresult_setをDataFrame化。
result_set.DataFrame()
 ちゃんとDataFrame化されてます!
ちゃんとDataFrame化されてます!
SQLマジック関数を使うと、いちいちDataframeオブジェクトを作って中身を確認する手間が省けるのでサクッと実行してみたいという時に便利です。
![PythonユーザのためのJupyter[実践]入門 PythonユーザのためのJupyter[実践]入門](https://images-fe.ssl-images-amazon.com/images/I/51ZeYjBnmfL._SL160_.jpg)
- 作者: 池内孝啓,片柳薫子,岩尾エマはるか,@driller
- 出版社/メーカー: 技術評論社
- 発売日: 2017/09/09
- メディア: 大型本
- この商品を含むブログ (1件) を見る

東京大学のデータサイエンティスト育成講座 ~Pythonで手を動かして学ぶデ―タ分析~
- 作者: 塚本邦尊,山田典一,大澤文孝,中山浩太郎,松尾豊[協力]
- 出版社/メーカー: マイナビ出版
- 発売日: 2019/03/14
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
Google Chartを使ってみる
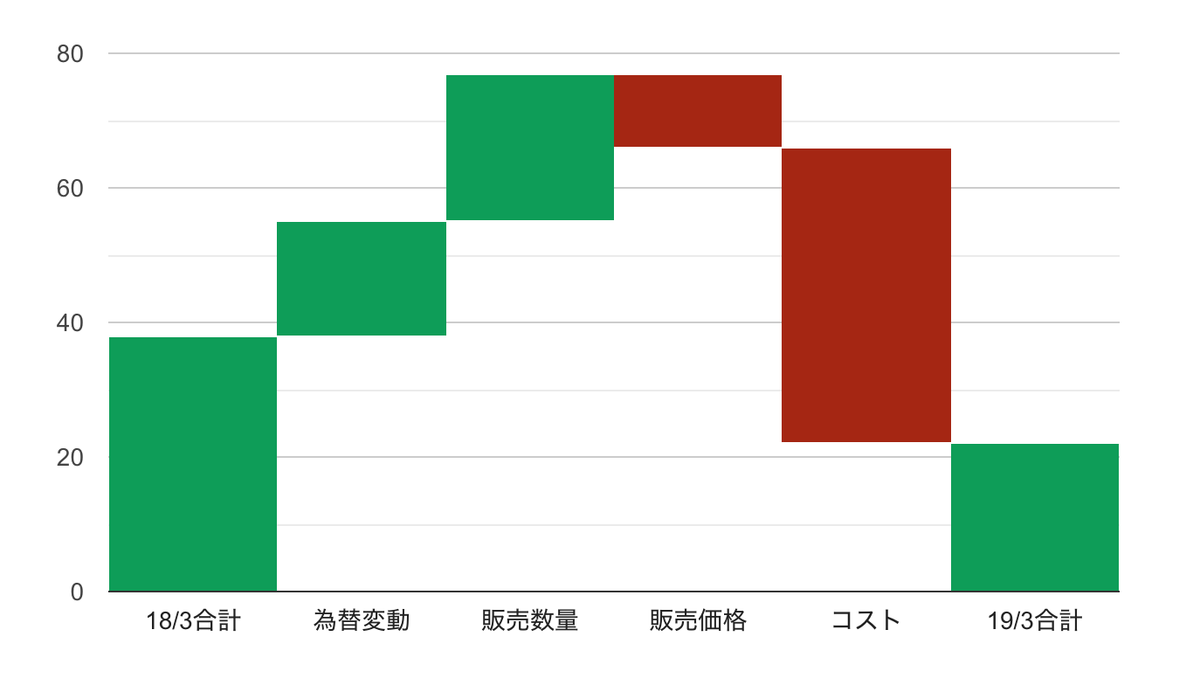
Waterfallチャートを作りたくてここ数週間、色々なJavaScriptのチャートライブラリを試していました。
選考条件としては
- チャートタイプやサンプルの豊富さ
- Stackoverflowでの質問数
- Vue向けのWrapper Libraryがある
です。
下記の参考リンクなどから調査した結果、Google Chartsに結局落ち着きました。 公式のサンプルの豊富さが決め手でした。
作ってみてわかったのですが、実はWaterfallチャートはCandlestick chartの派生というか、実質同じものでした。
Waterfall charts With the right set of options, candlestick charts can be made to resemble simple waterfall charts. https://developers.google.com/chart/interactive/docs/gallery/candlestickchart
Vue.js wrapperであるvue-google-chartsを使ったサンプルは下記の通りです。
GitHub - devstark-com/vue-google-charts: Reactive Vue.js wrapper for Google Charts lib
<template>
<GChart
type="CandlestickChart"
:data="chartData"
:options="chartOptions"
style="width: 900px; height: 500px;"
/>
</template>
<script>
import {GChart} from 'vue-google-charts'
export default {
name: "Waterfall",
components: {
GChart
},
data() {
return {
chartData: [
['','','','','',],
['18/3合計', 28, 0, 38, 38],
['為替変動', 38, 38, 55, 55],
['販売数量', 55, 55, 77, 77],
['販売価格', 77, 77, 66, 66],
['コスト', 66, 66, 22, 22],
['19/3合計', 22, 0, 22, 22],
],
chartOptions: {
legend: 'none',
bar: { groupWidth: '100%' }, // Remove space between bars.
candlestick: {
fallingColor: { strokeWidth: 0, fill: '#a52714' }, // red
risingColor: { strokeWidth: 0, fill: '#0f9d58' } // green
}
}
}
}
}
</script>
<style scoped>
</style>

参考リンク
Candlestick Charts | Charts | Google Developers
GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome things related to Vue.js
景気ウォッチャー調査4月分
今週14日に景気ウォッチャー調査4月分が発表されました。
現状判断DIは前月差0.5ポイント上昇の45.3。 先行き判断DIは前月差0.2ポイント低下の48.4。
内閣府のまとめとして、
今回の調査結果に示された景気ウォッチャーの見方は、「このところ回復に弱さがみられる。先行きについては、海外情勢等に対する懸念がみられる。」とまとめられる。 とあります。
製造業で見ると貿易摩擦の影響、消費財関連では改元への言及がありました。 前者については全体的に特に悲観的な見方をしている回答者が多かった印象です。
その中で、いくつか目に付いたものをピックアップしてみました。
mieru-econ-watcher.herokuapp.com
mieru-econ-watcher.herokuapp.com