JupyterのSQLマジックコマンド使ってみた
Jupyter NotebookからSQLのSELECT文を実行してPandasのDataframeを作りたい時、いままでだといちいちConnectionオブジェクトを作って、SELECT文を書いて..という風にやっていました。
今までのやり方
import psycopg2 # postgres config connection_config = { 'host': os.environ.get('DB_HOST'), 'port': os.environ.get('DB_PORT'), 'database': os.environ.get('DB_NAME'), 'user': os.environ.get('DB_USER'), 'password': os.environ.get('DB_PASSWORD'), } connection = psycopg2.connect(**connection_config) nikkei_225_df = pd.read_sql(sql='SELECT code FROM market_static_data WHERE nk225 = TRUE;', con=connection, index_col='code' )
つい最近JupyterのSQLマジック関数の存在を知りまして、使ってみて便利だったので以下セットアップから実行までのメモです。
普通にPandas使っているなら、SQLマジック関数のipython-sqlをインストールします。
pip install ipython-sql新規のセルに
%load_ext sqlこれでマジック関数が使えるようになります。DBの接続先を設定します。
%sql prestgres://user@localhost:5432/market_data
準備はこれだけです。
試しに日経平均の採用銘柄を取得するSELECT文を書いてresult_setに代入してあげます。
%sql result_set << SELECT code, name FROM market_static_data WHERE nk225 = TRUE;
さらにresult_setをDataFrame化。
result_set.DataFrame()
 ちゃんとDataFrame化されてます!
ちゃんとDataFrame化されてます!
SQLマジック関数を使うと、いちいちDataframeオブジェクトを作って中身を確認する手間が省けるのでサクッと実行してみたいという時に便利です。
![PythonユーザのためのJupyter[実践]入門 PythonユーザのためのJupyter[実践]入門](https://images-fe.ssl-images-amazon.com/images/I/51ZeYjBnmfL._SL160_.jpg)
- 作者: 池内孝啓,片柳薫子,岩尾エマはるか,@driller
- 出版社/メーカー: 技術評論社
- 発売日: 2017/09/09
- メディア: 大型本
- この商品を含むブログ (1件) を見る

東京大学のデータサイエンティスト育成講座 ~Pythonで手を動かして学ぶデ―タ分析~
- 作者: 塚本邦尊,山田典一,大澤文孝,中山浩太郎,松尾豊[協力]
- 出版社/メーカー: マイナビ出版
- 発売日: 2019/03/14
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
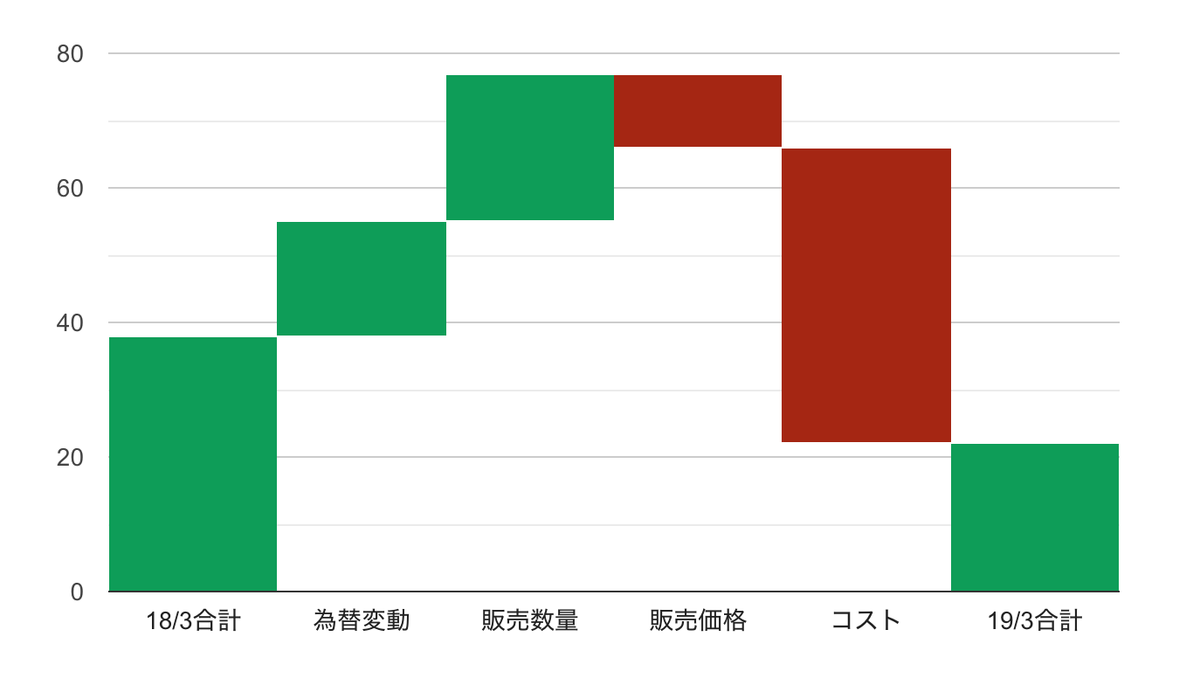
Google Chartを使ってみる
Waterfallチャートを作りたくてここ数週間、色々なJavaScriptのチャートライブラリを試していました。
選考条件としては
- チャートタイプやサンプルの豊富さ
- Stackoverflowでの質問数
- Vue向けのWrapper Libraryがある
です。
下記の参考リンクなどから調査した結果、Google Chartsに結局落ち着きました。 公式のサンプルの豊富さが決め手でした。
作ってみてわかったのですが、実はWaterfallチャートはCandlestick chartの派生というか、実質同じものでした。
Waterfall charts With the right set of options, candlestick charts can be made to resemble simple waterfall charts. https://developers.google.com/chart/interactive/docs/gallery/candlestickchart
Vue.js wrapperであるvue-google-chartsを使ったサンプルは下記の通りです。
GitHub - devstark-com/vue-google-charts: Reactive Vue.js wrapper for Google Charts lib
<template>
<GChart
type="CandlestickChart"
:data="chartData"
:options="chartOptions"
style="width: 900px; height: 500px;"
/>
</template>
<script>
import {GChart} from 'vue-google-charts'
export default {
name: "Waterfall",
components: {
GChart
},
data() {
return {
chartData: [
['','','','','',],
['18/3合計', 28, 0, 38, 38],
['為替変動', 38, 38, 55, 55],
['販売数量', 55, 55, 77, 77],
['販売価格', 77, 77, 66, 66],
['コスト', 66, 66, 22, 22],
['19/3合計', 22, 0, 22, 22],
],
chartOptions: {
legend: 'none',
bar: { groupWidth: '100%' }, // Remove space between bars.
candlestick: {
fallingColor: { strokeWidth: 0, fill: '#a52714' }, // red
risingColor: { strokeWidth: 0, fill: '#0f9d58' } // green
}
}
}
}
}
</script>
<style scoped>
</style>

参考リンク
Candlestick Charts | Charts | Google Developers
GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome things related to Vue.js
景気ウォッチャー調査4月分
今週14日に景気ウォッチャー調査4月分が発表されました。
現状判断DIは前月差0.5ポイント上昇の45.3。 先行き判断DIは前月差0.2ポイント低下の48.4。
内閣府のまとめとして、
今回の調査結果に示された景気ウォッチャーの見方は、「このところ回復に弱さがみられる。先行きについては、海外情勢等に対する懸念がみられる。」とまとめられる。 とあります。
製造業で見ると貿易摩擦の影響、消費財関連では改元への言及がありました。 前者については全体的に特に悲観的な見方をしている回答者が多かった印象です。
その中で、いくつか目に付いたものをピックアップしてみました。
mieru-econ-watcher.herokuapp.com
mieru-econ-watcher.herokuapp.com
Nuxt.jsのGoogle Analyticsモジュールを使ってEventのトラッキングをする
ここ最近、Netlify + Nuxt.jsの組み合わせでサイトやフォームを作っています。
サイトを訪れたユーザのアクションを計測したいのですが、Nuxt.jsのGoogle Analyticsモジュールを使うとかなり簡単にできるます。以下その忘備録です。
nuxt.config.js
modules: [
'@nuxtjs/axios',
'@nuxtjs/bulma',
['@nuxtjs/google-analytics',
{id: 'UA-YOUR_GA_TRACKING_ID'}
]
],
任意のコンポーネントからは this.$ga でアクセスできます。
this.$ga.event('Videos', 'play', 'Fall Campaign', 1)
例えばあるボタンを押したというユーザのアクションをGoogle Analytics側でイベントとして計測したい場合、@clickで呼ばれるfunction内にthis.$gaを記述してあげるといいはずです。
GA側ではこんな風に表示されます。


Nuxt.jsビギナーズガイド―Vue.js ベースのフレームワークによるシングルページアプリケーション開発
- 作者: 花谷拓磨
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/10/17
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: 掌田津耶乃
- 出版社/メーカー: 秀和システム
- 発売日: 2019/02/05
- メディア: 単行本
- この商品を含むブログを見る

「やりたいこと」からパッと引ける Google アナリティクス 分析・改善のすべてがわかる本
- 作者: 小川卓
- 出版社/メーカー: ソーテック社
- 発売日: 2017/08/10
- メディア: 単行本
- この商品を含むブログを見る
バフェット・コードのAPI機能を使ってデータをPandasのDataframe化する
年初にCAMPFIREでバフェット・コードがファンドレイズしてまして、有料機能がお得に使えるので一口申し込みました。
以下、その有料機能の目玉の一つであるAPI機能を使ってデータを取得、PandasでDataframe化するまでの記録です。
手順としては、
- バフェットコードのマイページ画面からAPIキーを取得。

- API仕様書を読みながらURLパラメータをセット
仕様書はこちらです。https://docs.buffett-code.com/
例えば、1333マルハニチロの2017Q1から2018Q4のデータが欲しい場合、curlだとこんな感じになります。
curl "https://api.buffett-code.com/api/v1/quarter?tickers=1333&from=2017Q1&to=2018Q4" \
-H 'x-api-key: YOUR_API_KEY'
- Pythonのrequestsモジュールを使いリクエストして戻ってきたJSONをPandasのDataframe化
が大体の流れです。
作業に使ったJupyter Notebookをgistで共有してます。詳しくはこちら。
25日移動平均線を上回る銘柄の比率 3月22日現在
株価が25日移動平均を上回っている企業の割合です。極な局面を判断するのに使えるかなと思っている指標です。 3月に入って急落した後、直近だと5割超えて推移しています。

ついでに、自分としては勝率のいい時価総額上位6分位の企業群のうち、25日線からの剥離率上位10銘柄。

DjangoでOR検索したい時
Djangoを使ったWebアプリでOR検索したいシーンがあると思います。
例えば店の紹介文からアイスクリーム屋かケーキ屋、たこ焼き屋、etc...を検索したい時、SQLだとこんな感じでWHERE句を作ると思います。
WHERE (description LIKE %アイスクリーム% OR description LIKE %ケーキ% OR description LIKE %たこ焼き%))
DjangoではQ objectを使うやり方で、下記のようになります。
cafeList = Cafe.objects.filter(Q(description__contains = "アイスクリーム") or Q(description__contains = "ケーキ") or Q(description__contains = "たこ焼き"))
Q objectを連結させていくイメージなのですが、Q objectの数が動的に変わる場合はどうするのでしょうか。先日参加したDjangoのもくもく会でakiyokoさんに教えてもらったのが、下記のようなやり方です。
検索フォームから"アイスクリーム ケーキ たこ焼き "
keywords = ["アイスクリーム", "ケーキ", "たこ焼き"] for keyword in keywords: # 'or' the Q objects together q_objects |= Q(description__contains=keyword)
パイプとイコールサインを組み合わせるシンタックスって初めてみたんですが、こうするそうです!
python - How to dynamically compose an OR query filter in Django? - Stack Overflow
Django学習にオススメの書↓

- 作者: 横瀬明仁
- 出版社/メーカー: NextPublishing Authors Press
- 発売日: 2018/08/26
- メディア: オンデマンド (ペーパーバック)
- この商品を含むブログを見る

- 作者: 横瀬明仁
- 発売日: 2018/12/08
- メディア: Kindle版
- この商品を含むブログを見る